Cross Platform Transparent Videos Solution
Published on 22nd June 2022
Worked with
Read Summary Below this list to read overall observations.
-
Google Chrome Version 100 • Windows 10
-
Firefox Version 100 • Windows 10
-
Microsoft Edge Version 100 • Windows 10
-
Opera 86 • Windows 10
-
Safari 13 • macOS Catalina 10.15
-
Google Chrome 100 • macOS Catalina 10.15
-
Google Chrome 91 • Android 12.0 • Google Pixel 4A
-
Firefox 98.2.0 • Android 12.0 • Google Pixel 4A
-
Chromium 97 • iOS 15.2 • iPhone X
-
Safari • iOS 15.2 • iPhone X
-
Safari • iOS 15.2 • iPad Pro
Summary:
Works with Windows 10 above Chrome 60
Works with macOS Catalina (or higher) with Safari 13+ or with Chrome above 80
Works with iOS 13.0 (or higher) on all three major browsers (Chrome, Firefox, Safari)
Works with Android 9.0 (or higher) on Chrome 99+
Please note that these are my observations while testing on lamdatest.com and aren't based on
any official technical specification.
All you need is videos in two formats, .webm for Windows and Android. And .mov for iOS and macOS.
Yes, It's not only the browser thing but it has to do with OS as well.

Okay, but how do we get these videos?
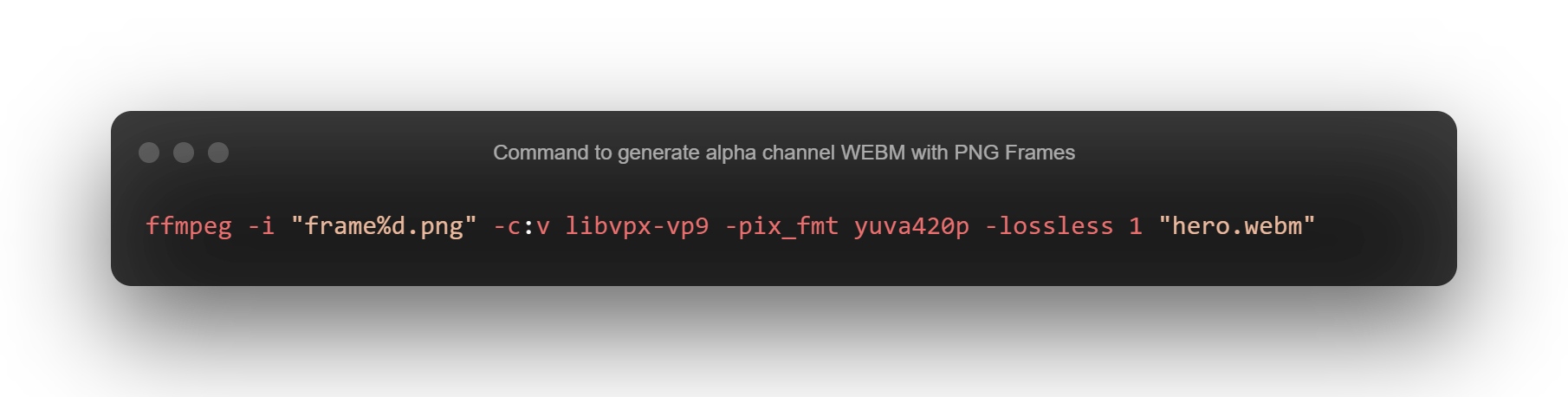
1. You might already have webm but, here's how you do it with ffmpeg when you have png frames.

2. Now the tricky part is to get .mov file for apple devices.
In this annoucement apple introduced addition of alpha channel support in HEVC videos.
You don't need to fully understand it but just remember that "We'll need hevc encoded mov files to support apple devices."
But unfortunately ffmpeg can't convert webm into HEVC with alpha, the only way as of now is via MacOS context menu's option.

But if you're like me, who use Windows, can run MacOS Virtually with tools like Virtual Box and use this option.
Make sure you install macOS Catalina (or higher) to use this as it is not available in older versions.
🛑 But still you can't directly convert webm into hevc videos :(
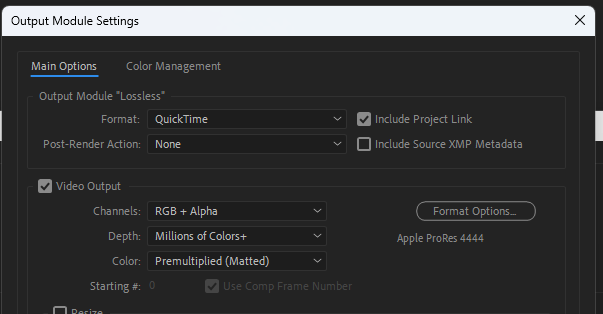
The way it worked for me was, I had to import PNG frames as PNG sequence into after effects and then export it with these settings 👇